Organize Files
Nextra first collects all your Markdown files and configurations from the
pages directory, and then generates the “page map information” of your entire
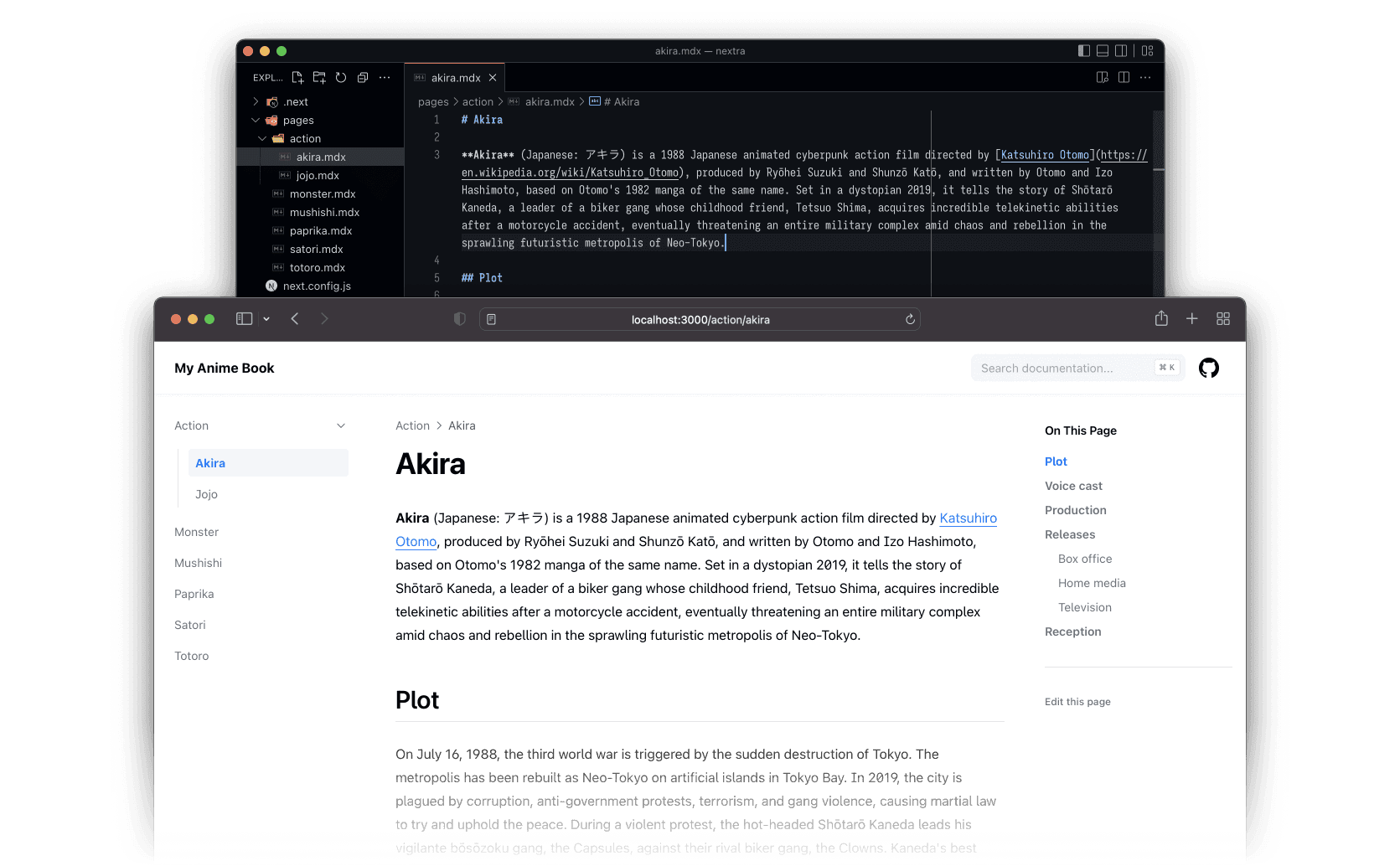
site, to render things such as the navigation bar and sidebar below:

Example: Nextra Docs Theme has sidebar and navbar generated automatically from Markdown files.
Default Behavior
By default, the page map contains all .md and .mdx filenames and the
directory structure, sorted alphabetically. Then, Nextra will use the
title package to get formatted page names
from filenames.
For example if you have the following structure:
- contact.md
- index.mdx
- legal.md
- index.mdx
The resolved page map will be (note that all names were sorted alphabetically):
[
{
"name": "About",
"children": [{ "name": "Index" }, { "name": "Legal" }]
},
{ "name": "Contact" },
{ "name": "Index" }
]And the global page map will be imported to each page by Nextra. Then, configured theme will render the actual UI with that page map.
_meta.js
It’s very common to customize each page’s title, rather than just relying on filenames. Having a page titled “Index” lacks clarity. It is preferable to assign a meaningful title that accurately represents the content, such as “Home”.
That’s where _meta.js files comes in. You can have an _meta.js file in each
directory, and it will be used to override the default configuration of each
page:
- _meta.js
- contact.md
- index.mdx
- _meta.js
- legal.md
- index.mdx
Allowed Extensions
It’s possible to use the .jsx, .ts and .tsx extensions for _meta files
as well (e.g. _meta.ts).
Sorting Pages Alphabetically
You can use ESLint’s built-in sort-keys rule, append
/* eslint sort-keys: error */ comment at the top of your _meta file, and you
will receive ESLint’s errors about incorrect order.
Usage with next-sitemap
If you are using
next-sitemap, you will
probably need to add exclude: ['*/_meta'] to your
next-sitemap.config.js file, as it is
tricky to exclude _meta files from the build.
Allowed Keys Values
The type of your _meta keys should be always string and not number since
numbers are always ordered first
for JavaScript objects.
Following:
export default {
foo: '',
1992_10_21: '',
1: ''
}Will be converted to:
export default {
'1': '',
'19921021': '',
foo: ''
}Example
Put this in your pages/_meta.js file:
export default {
index: 'My Homepage',
contact: 'Contact Us',
about: 'About Us'
}It tells Nextra the order of each page, and the correct title.
Alternatively, you can do it with title property and have other configurations
in there as well:
export default {
index: 'My Homepage',
contact: 'Contact Us',
about: {
title: 'About Us'
// ... extra configurations
}
}The extra configurations are passed to the theme as additional information. Check the corresponding pages for more information: